甘肃省软件开发 长沙小武艺诱骗教你怎么诱骗优质的小武艺?
今天长沙小武艺诱骗公司智企云带来本篇著述匡助你站在产物司理的角度上联想你的小武艺。要知谈一个好的行使武艺就需要有好的用户体验,谁也不想死力联想出来的武艺被用户吐槽难用,然后缓缓的失去用户吧。通过本篇的学习,不错让你的小武艺界面友好阵势、操作逻辑显现明确、用户交互方便优雅、武艺联想长入踏实。
但愿读者随着咱们的念念路,让咱们从当今开动站在用户的角度,假定咱们手里刚刚拿到一个从未见过的小武艺……
当咱们刚拿到一个小武艺的时分,我一般是想尽快证据这个小武艺是不是我想要的,或者它是不是对我有效,我需要一个快速而又明确的谜底!因此小武艺联想应该为了幸免用户在使用小武艺劳动时,详确力被周围复杂环境扰乱,小武艺在联想时应该详确减少无关的联想元素对用户倡导的扰乱,阵势地向用户展示武艺提供的劳动,友好地交流用户进行操作。
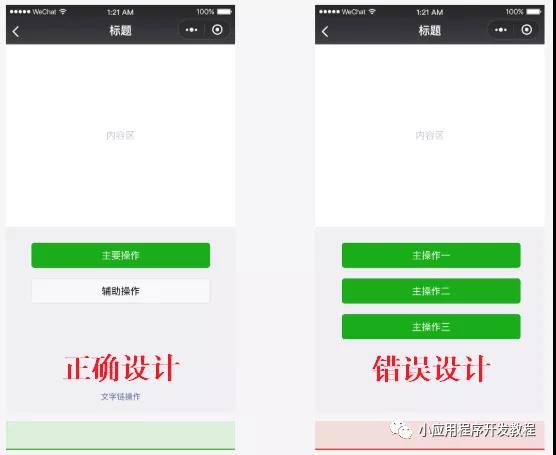
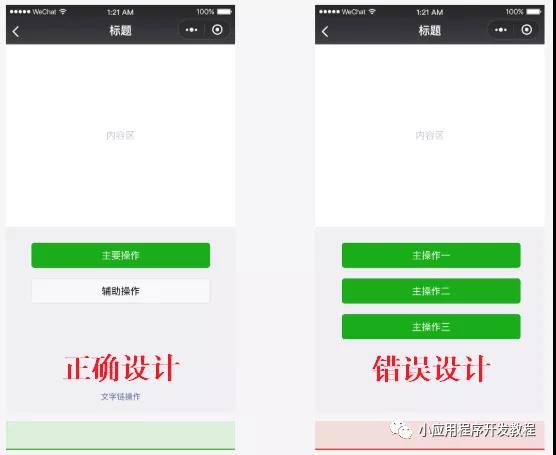
第1章 重心隆起
每个页面齐应有明确的重心,以便于用户每参加一个新页面的时分齐能快速地融会页面实质。在细目了重心的前提下,应尽量幸免页面上出现其它与用户的有策画和操作无关的扰乱身分。这么联想,当我拿到这个小武艺的时分会绝顶了了功能是什么,那儿需要点击,那儿跟我无关。

一区号码分析:最近9期该区开出了46个奖号,表现与理论相当,号码012路比为18:14:14,0路号码表现活跃,1、2路号码表现较冷,最近4期该区出现了20个奖号,号码012路比为6:6:8,上期该区表现较冷,出号2个,其中包含0路号码,1路号码:10和2路号码:14,本期注意该区0路号码:06和1路号码:01、10、13,防2路号码全部轮空。

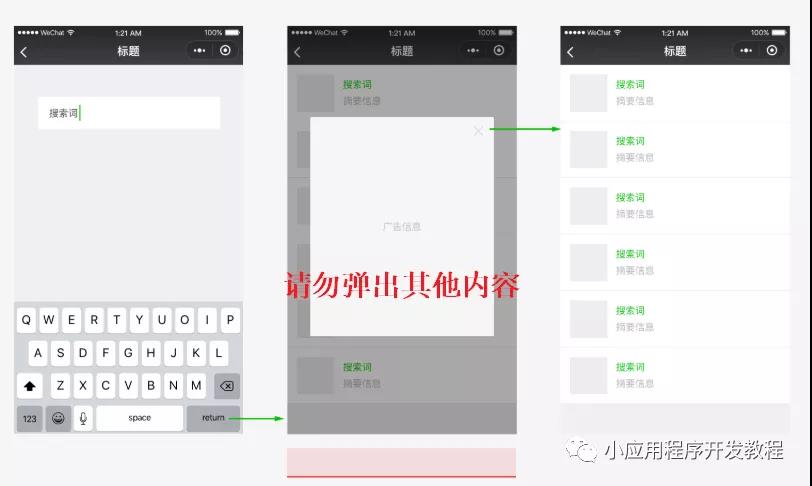
第2章1、过程明确
app开发为了让用户顺畅地使用页面,在用户进行某一个操作过程时,应幸免出现用户倡导过程以外的实质而打断用户。

2、显现明确
当我拿到这个小武艺的时分,我要知谈我在何处,软件开发资讯又不错去往何处,这些齐应该由小武艺显现明确地见告,让我偶而在页面中半谈落发地穿梭而不迷途,这么智力让我有安全且愉悦的使用体验。此时“导航”就分解十分伏击的作用了。
第3章 导航明确,往复安逸
导航是确保用户在网页中浏览跳转时不迷途的最要道身分。导航需要告诉用户,现时在哪,不错去哪,怎么且归等问题。微信在小武艺内现不提供长入导航栏神情,诱骗者可凭据需要自行联想小武艺首页和次级页面界面导航。(提议通盘的次级页面左上角提供复返上一级页面操作)此外,微信iOS用户还可通过界面边际向右滑动操作,复返上一级小武艺或微信页面。安卓用户可通过物理复返键达到不异倡导。
第4章 页面内导航
诱骗者可凭据自己功能联想需要在页面内添加自有导航。并保抓不同页面间导航一致,指向显现,有路可退。受限于手机屏幕尺寸的驱逐,小武艺页面的导航应尽量简单。提议读者联想的自有导航神情与微信官方小武艺菜单神情保抓一定互异,以便隔离。

读者可为小武艺页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间作念切换。标签数目不得少于2个,最多不得跳跃5个,为确保点击区域,提议标签数目不跳跃4项。一个页面也不应出现一组以上的标签分页栏。
其中小武艺首页可选拔微信提供的原生底部标签分页神情,该神情仅供小武艺首页使用。诱骗时可自界说图标神情、标签案牍以及案牍面目等,具体竖立项可参考诱骗文档和WeUI基础控件库(https://github.com/Tencent/weui-wxss)。


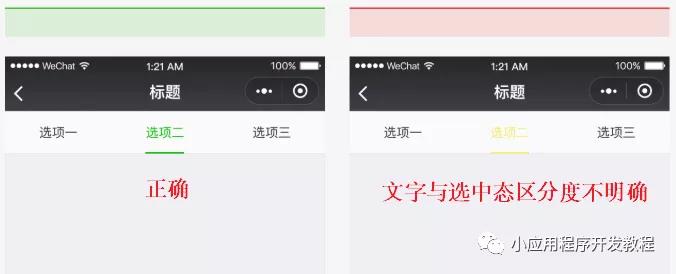
顶部标签分页栏面目可自界说。在自界说面目选拔中,务必详确保抓分页栏标签的可用性、可视性和可操作性。
高效反馈
第5章:小武艺菜单
小武艺的通盘页面,包括小武艺内嵌网页和插件,微信齐会在其右上角扬弃官方小武艺菜单,神情如图。诱骗者弗成对其实质自界说,但可选拔浅深两种基本配色以妥当页面联想作风。官方小武艺菜单将扬弃在界面固定位置,诱骗者在联想界面时请预留出该区域空间,若需要在此区域隔邻扬弃可交互元素,要罕见详确交互事件是否会滋扰,操作是否容易被使用。
以上等于长沙小武艺诱骗公司智企云给咱们带来的怎么诱骗优质的小武艺?的关系实质先容,需求一定要显现明确甘肃省软件开发,界面一定要友好,这么诱骗出的小武艺智力受全球心爱。


