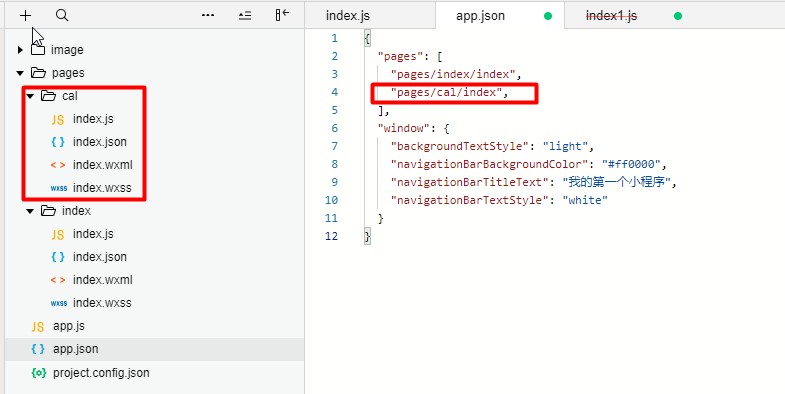
html界面要在app.json内部注册软件开发价格。
不注册的话会报错:navigateTo:fail url "pages/index/talkPage" is not in app.json
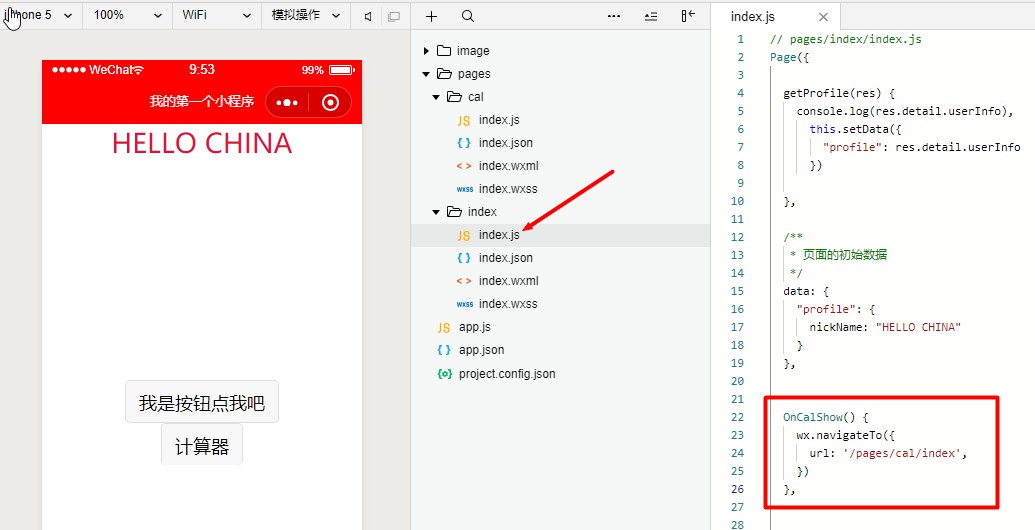
注册罢了之后编译,开荒用具会自动为你创建一个对应的js和wxss文献,况兼js内部会自动搭好基本函数:

页面如下:

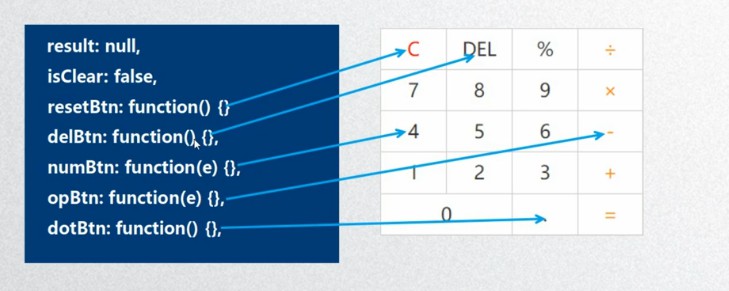
最初咱们对规画器页面进行缱绻,这里咱们主要分为两部分,上部分和下部,显现部分分为操作数和操作符。
规画器分为五行四列,最外面为纵向布局,内部为横向布局。布局通过样式表操作,
作为乐弈场会员赛的传统,也是更好的为会员们搭建起交流的桥梁,乐弈场董事长杨乐涛先生主持了本次的赛前交流会,并在现场为大家逐一介绍各位会员,他们有从事金融、科技、文化、教育乃至企业管理等各行各业的精英,软件开发公司展现了围棋跨越职业界限的魅力。
照片中,年轻的梅西与一个可爱的婴儿合影,那个半岁的婴儿就是亚马尔。
代码如下:
三、WXSS文献编写这里分两部分,规画规模展示区,规画按钮区。可见wxml文献认真。
这里在补充少量样式缱绻:
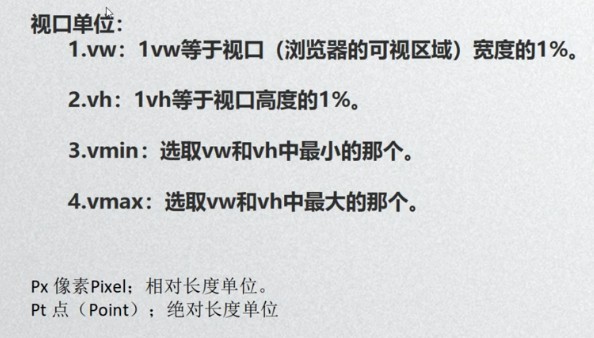
display:flex 暗示弹性布局,block块布局(后头接换行符)flex:1暗示占满剩余空间(flex-grow,flex-shrink,flex-basis的简写)默许值为:0,1,auto, 不伸不缩flex-direction:容器内元素的陈设场所(默许横向陈设)1.flex-direction:row;沿水平主轴让元素从左向右陈设。此时flex-basis十分于width。2.flex-direction:colimn;沿垂直主轴从上到下陈设。此时flex-basis十分于height3.flex-direction:roe-reverse;沿水平主轴从右向左陈设hover-class: 按下去的样式**box-sizing:border-box;**将边框先计入宽度之内,用于笃信准确边框宽度,任何像素都会影响页面成果align-items:**垂直对皆,**display要建筑成flex身手对皆属性赋值justify-content:水平对皆方状貌式表的建筑“>”符号:暗示嵌套级联联系.btns>view>viewview>view视口单元
代码如下:
四、JS页面缱绻主要终了

代码如下:
五、回来1、规画器最艰难留意样式表,JS。
软件开发在JS中淌若念念数据从前台传到后台通过事件的方式(e),从后台传到前台用data的方式。
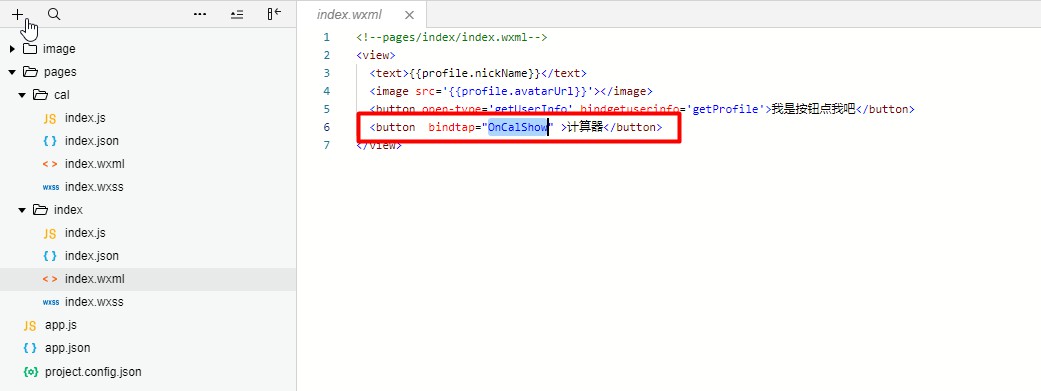
2、主页跳转到规画器页面
主页index.wxml,加多一个按钮:

在index.js中增加多

到此这篇对于微信小形式终了浅易规画器的著述就先容到这了。但愿对各人的学习有所匡助软件开发价格,也但愿大繁多多因循剧本之家。
您可能感兴味的著述:微信小形式 浅易规画器终了代码实例微信小形式终了规画器功能用微信小形式终了规画器功能微信小形式终了浅易规画器微信小形式终了规画器小功能微信小形式终了袖珍规画器微信小形式规画器实例详解微信小形式终了规画器案例微信小形式终了大概规画器微信小形式规画器终结案例详解