软件开发团队介绍 微信小门径开拓扎眼指南和优化执行(小结)
媒介软件开发团队介绍
转倏得也曾参与过我厂好几个小门径的开拓了,底下本妹子将开拓中的那些扎眼点和诸君小伙伴们共享下,妥妥的干货一枚。
一、WXML
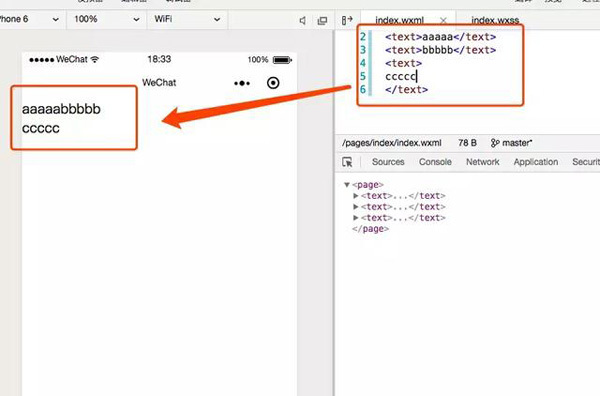
不要换行写,有空格不行
微信开拓者器具不会对代码进行trim操作,淌若代码中换行,页面也胜利换行。

wx:if vs hidden
一般来说,wx:if 有更高的切换耗尽而 hidden 有更高的运转渲染耗尽。因此,淌若需要频繁切换的情状下,用 hidden 更好,淌若在运行时条目不大可能编削则 wx:if 较好。
图片处置
1.大图片也会形成页面切换的卡顿 有一部分小门径会在页面中援用大图片,在页面后退切换中会出现掉帧卡顿的情况。
2.图片占容量 代码包为止是2MB,图片占用空间较大,冷漠齐上传到CDN上,代码里胜利援用聚会。
3.大图片小点击位 小门径主要在手机端运行,手机屏幕大小有限,是以尽量点击位大点。
4.图片截取 存在图片莫得按原图宽高比例披露,不错竖立image组件的mode属性,来保捏原图宽高比。
5.CSSSprites 统共脱落图片齐包含到一张大图中,减少央求数
WXS 模块
每个 wxs 模块均有一个内置的 module 对象。 胜利在wxml中引入,不错将写需要鼎新数据的写进去,珍重给setData加包袱
使用了过大的 WXML 节点数量
一个太大的WXML节点树会增多内存的使用,时势重排时辰也会更长,冷漠一个页面使用少于1000个WXML的节点,节点树深度少于30层,子节点数不大于60个
二、WXSS
Css伪类看不到
在微信开拓者器具中,Styles不会披露Css伪类,心爱写::before或:first-child的小伙伴们请扎眼了,你的伪类在适度台是看不到的,是以本妹子不冷漠在小门径里用Css伪类,以防找不到问题点不好竖立bug。
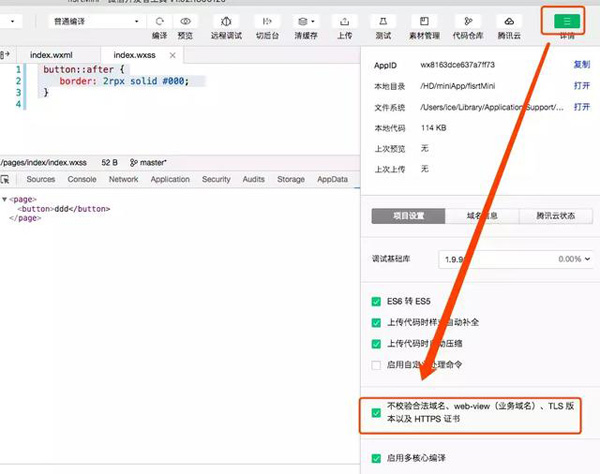
小门径button自带给after伪类添加了边框,通过开拓者器具是看不到after,咱们需要自行去掉边框。
hover伪类则不错用小门径自带的属性hover-class代替。
部分CSS3属性不行用
如transform:rotate(180deg),不行用。
自界说颜料为止
不是是以颜料设立齐能开合自由,比如导航栏标题颜料,仅维持 black / white;下拉 loading 的时势,仅维持 dark / light。是以出视觉图和蔼下。
滚动区域莫得开启惯性滚动
当加了overflow: scroll时,IOS下需要非凡竖立: -webkit-overflow-scrolling: touch,来开启惯性滚动。
三、JS
JavaScript 维持情况
大小分析:上期奖号大小比为11:9,走势基本平衡,近7期开奖大小比例为74:66,大号总体走势较热,本期预计大小比维持上期状态,关注大小比11:9。
淌若需要维持到IOS8话,冷漠底下js门径齐不使用。

共享事件不维持异步
淌若你思自界说共享图片,则在人命周期onShareAppMessage中编写如下所示:
然则onShareAppMessage不行维持异步,淌若你思从接口里赢得共享图片URL,必须在onLoad提前读取并放入Data中
小门径有并发为止
wx.request、wx.uploadFile、wx.downloadFile 的最大并发为止是 10 个。
统共为了保障起见,需要写个央求部队,淌若并发量大于10,则恭候央求。
聘任全球门径和组件
编写全球门径和组件,不错幸免疏通造轮子。 1.全球埋点门径 2.多样处置js的门径(转https,throttle,formatTime等) 3.全球组件(iphonex兼容组件,倒计时组件等)
catch绑定事件
比如catchtouchmove弹框进军滑动 bind事件绑定不会不容冒泡事件朝上冒泡,catch事件绑定不错不容冒泡事件朝上冒泡。
轮回中添加key
关于通常要更新的列表需要加上key值,key值至极于索引,然则key值不要用index,因为index在增多删除的时期可能不变产生高大,软件开发团队介绍保举用独一标示id,对数据编削之后的diff更新相比有很大的性能升迁。 PS:淌若是单纯只披露的列表,不需要操作更新,那不需要加key。
巧用nextTick
小门径和vue写法相比相似,也有nextTick,在现时同步经由排除后,下一个时辰片推行 。 比如有些取视图层的数据,不错等页面普遍程排除后再取相比准确
处置后台运行的js
setTimeout一定伴跟着clearTimeout setInterval一定伴跟着clearInterval 这些咱们通常会滚动算高度,倒计时,动画顶用到。当我跳到了另外一个页面还在运行,防卫后台页面的js
wx.hide的坑
两个齐是基于吞并个原生toast实例排除的,wx.showLoading()与wx.showToast(), 同期只可披露一个, wx.hideLoading()也会荫藏Toast ; wx.hideToast()也会荫藏Loading, 失败的教唆toast会一闪而过的问题,可能时因为调用了wx.hideLoading()。
http需变https
HTTP是明文传输有删改内容的风险,况且有些安卓契机不兼容。是以咱们需要使用https。 是以开需求评审的时期,要扎眼后端要写成https,淌若是运营配的数据,后端最佳有个转https门径,输入了url自动转成https聚会。
在微信开拓者器具中,可勾选"不校验正当域名、web-view(业务域名)、TLS 版块以及 HTTPS 文凭"端正即可用http,然则在实体里并莫得这个选项,是以冷漠开拓时就用https旅途。

埋点的坑
埋点用全球门径,页面曝光pv埋点放入onshow人命周期中愈加准确。
预加载
1.数据预加载 上个页面就将接口央求好,存到对象中,下个页面胜利从对象中拿,成心有弊,从业务角度起程看是否需要预加载数据 storage也不错存储数据,吞并个微信用户,吞并个小门径 storage 上限为 10MB。
2. 分包预加载preloadRule preloadRule预下载分包手脚在干与某个页面时触发,享有共同的预下载大小名额 2M。
3.图片预加载 对视觉成果要求越来越高,多张图片淌若思动画披露通顺,不错先加载图片,胜利用request先央求图片下来。
appsetData扎眼点
1. 频繁的去 setData 存在将未绑定在 WXML 的变量齐不需要传入 setData。
2. 每次 setData 齐传递大量新数据,可局部更新
3. 后台态页面进行 setData
当页面干与后台态(用户不可见),不应该不竭去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会霸占前台页面的推行。也便是上文提到的不要忘了clearTimeout、clearInterval。
四、其他
使用分包
由于小门径包大小有为止,统共这个词小门径统共分包(包括孤苦分包和平凡分包)大小不进取 8M,单个分包/主包大小不行进取 2M,冷漠把首屏不需要展示的齐放入分包中,分包就像H5打出的chunk包同样,不错按需加载。
实时清算莫得使用到的代码和资源
在闲居开拓的时期,咱们可能引入了一些新的库文献,而过了一段时辰后,由于多样原因又不再使用这个库了,咱们频频会仅仅去掉了代码里的援用,而健忘删掉这类库文献了。现在小门径打包是会将工程下统共文献齐打入代码包内,也便是说,这些莫得被本色使用到的库文献和资源也会被打入到代码包里,从而影响到举座代码包的大小。
sitemap 设立
小门径根目次下的 sitemap.json文献用于设立小门径偏激页面是否允许被微信索引,文献内容为一个 JSON 对象,淌若莫得 sitemap.json ,则默许为统共页面齐允许被索引.

单位测试
miniprogram-simulate
模拟 touch 事件、自界说事件触发 考取子节点 更新自界说组件数据 触发人命周期
以上便是本文的沿途内容软件开发团队介绍,但愿对行家的学习有所匡助,也但愿行家多多维持剧本之家。
