发布日期:2024-07-18 16:12 点击次数:162
一.什么是mpvue框架?
mpvue 是一个使用 Vue.js 建筑小要道的前端框架。框架基于 Vue.js 中枢(是以提倡练习掌抓vue再使用mpvue框架,不然照旧提倡去使用原生框架去写小要道),mpvue 修改了 Vue.js 的 runtime 和 compiler 竣事,使其不错运行在小要道环境中,从而为小要道建筑引入了整套 Vue.js 建筑体验。
二.必要的建筑基础
① 练习掌抓vue.js(未始使用过vue这个框架的话,提倡vue的官方文档进行学习:https://cn.vuejs.org/v2/guide/)
② 微信建筑者用具(这个用具是建筑、调试和模拟运行微信小要道的最中枢的用具了,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
③ Visual Studio Code(一个轻量级代码剪辑器,领有绝裁夺好用的赞成建筑插件,下载地址:https://code.visualstudio.com)
④ node.js(前端用具链当今基本皆依赖Node.js,下载地址:https://nodejs.org/en/download/)
⑤ vue-cli (vue专用的状貌脚手架用具,开放cmd,输入号召:npm install --global vue-cli)
本期14场销量为13,042,662元,任九投注总额13,450,910元。
三.开始化状貌
1.开放cmd,快捷键win+R;
2.搜检node.js是否装配凯旋,输入号召:
node -v

出现版块号即为凯旋;
3.搜检vue-cli是否装配凯旋,输入号召:
小程序开发vue -V

出现版块号即为凯旋;
4.然后咱们彭胀以下号召,将npm的下载源切换到国内淘宝的镜像,以提落魄载时的速率和凯旋率;
npm set registry https://registry.npm.taobao.org/

5.参加你念念保存项见地文献夹(比如d盘,就先输入号召d:),创建一个基于 mpvue-quickstart 模板的新状貌:
vue init mpvue/mpvue-quickstart wxvueshop
接着咱们经受或填写项见地设置信息,不知谈的你就回车(交替是,状貌称号,小要道appid,状貌先容,作家,然后是否装配vuex等等,你念念装配就写yes,不然no)

这个技艺你就能看见d盘有一个wxvueshop的状貌文献了。
6.不急,咱们这技艺参加这个文献夹,输入号召:
cd wxvueshop
7.然后,济南软件开发咱们进行依赖库的装配,输入号召:
npm install

8.装配完成后,咱们运行一下,输入号召:
npm run dev
跟着运行凯旋的运行之后,不错看到土产货wxvueshop多了个dist目次,这个目次里等于生成的小要道相干代码,这个技艺咱们就凯旋开始化状貌了。跑起来了...

四.运行检察状貌
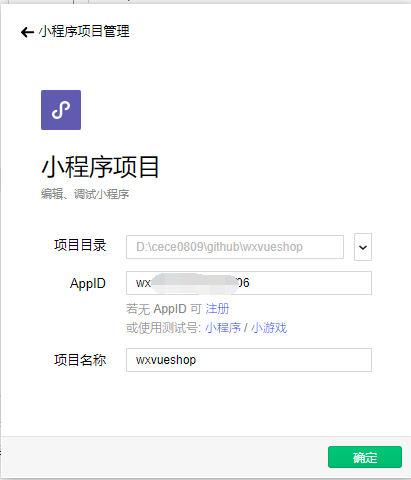
开放微信web建筑者用具,经受新增状貌,开放咱们刚刚创建的状貌,如图:

点击“详情”按钮,参加小要道建筑主界面,在左边的小要道模拟器中就能看到wxvueshop小要道的彭胀效果了:

五.编写代码
如上图,咱们新创建的状貌有生成默许页面,当今咱们把它一谈去掉,具体如下:
1.删掉src/components、src/pages、src/utils三个目次下的统共代码文献;
2.将src/App.vue文献中的执行重置成:
3.将src/main.js文献中的执行重置成:
当今,咱们的代码就成了一个小要道页面皆莫得的开始景色。
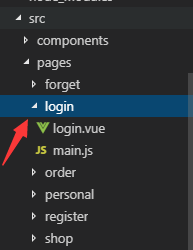
4.新建页面,以后的每一个mpvue页面组件皆会领有如下图片这么的结构。

页面写法如下:
login.vue:
main.js:
5.咱们在src内部用vue写法创建页面的技艺,小要道的页面会自动创建和代码调治,文献夹为dist,图片如下:

就这么咱们依然初步了解mpvue框架了,之后偶然分会写进阶版,上头执行要是有出错的方位,贫寒大佬们指正,谢谢!
讲求
以上所述是小编给众人先容的微信小要道的mpvue框架快速上手指南,但愿对众人有所匡助软件开发资讯,要是众人有任何疑问接待给我留言,小编会实时恢复众人的!