联系我们 微信小重要组件开拓之可视化电影选座功能
发布日期:2024-07-18 15:42 点击次数:150
思必好多东谈主皆有陪男女一又友去看电影的阅历吧,是不是在每次选座的时刻你皆要征求女盆友或男盆友的办法,什么?不征求?!那你收场!
目下市集上许多的电影购票app和小重要中,为了让不雅众老爷们在线上更好地取舍我方心怡的位置,便捷可视化的选座数据必不可少,在此, 让咱们扫数来望望这个好用的可视化选座组件吧!
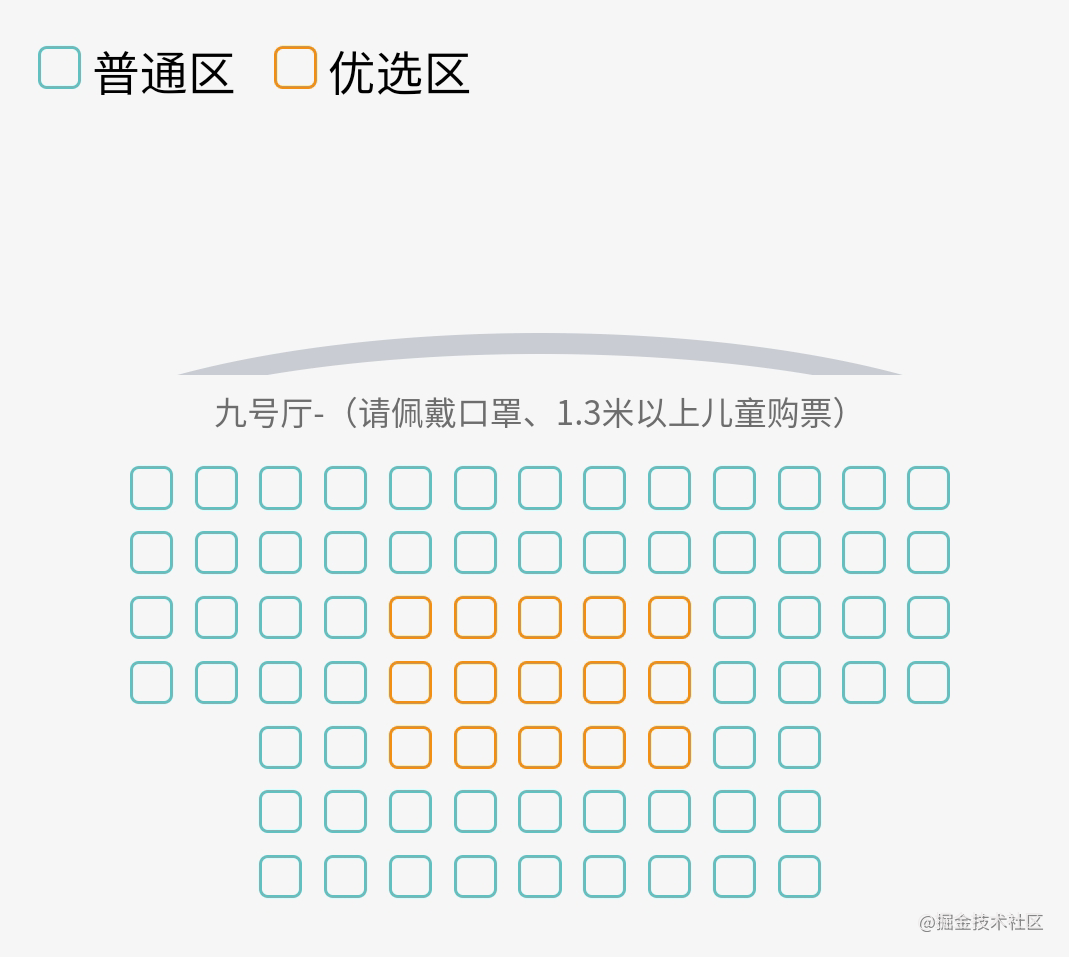
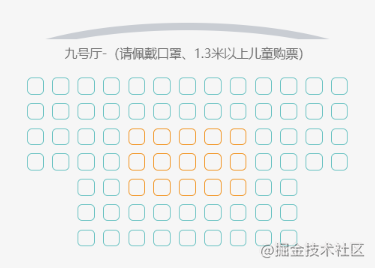
视图效用如下:

如果诸君看官老爷感羡慕的话,请持续往下看!
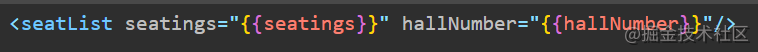
1. 组件数据当先呢,咱们需要给该组件传入两个数据,以便清楚组件时使用,一个是电影厅的厅号,一个便是座位的数组,如下:

厅号:大写数字字符串
座位数据:数组点阵,足下的空缺用0示意,平日座位用1示意,优选座位用2示意,也曾被其他不雅众取舍的座位用3示意,启航点数据如下:

组件的 js文献中需声明传过来的数据,与页面声明方式不同,组件的properties中声明数据需要写出数据类型。
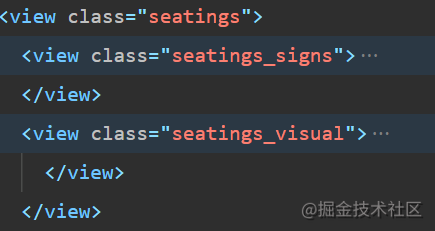
2. 组件页面布局页面中有能动的,也有不可动的,虽然还有我方能动的;这个组件呢,顶部的标记区属于静态部分和座位区是可出动的况且不错双指缩放,具体结构如下:

这个区域主淌若起指示作用,指示座位的信息,包括了平日区和优选区,虽然,代码径直不错偷取座位区域中的座位的WXSS现象,用signs_normal和seat_Excellent类名罢了。 虽然,谁不心爱c位呢~


这个部分咱们分为了三个小部分:屏幕,电影厅先容和座位区, 听我细细谈来!
上期开出前区012路比为1:2:2,近十期0路号码开出15次,1路开出16次,2路开出19次,本期关注012路比3:2:0。
上期开出奇偶比3:2,近10期奇偶比为26:24,本期前区推荐奇偶比1:4。

为罢了荧幕弧形效用,俺们不错通过避讳法罢了,山西软件开发畸形好用! 先通过长方形盒子构建荧幕长宽,再用一个卵形大饼的旯旮清楚在长方形盒子里,其他部分用overflow: hidden属性避讳,再沟通布景神气和边框神气即可罢了荧幕效用

html如下:
wxss如下:
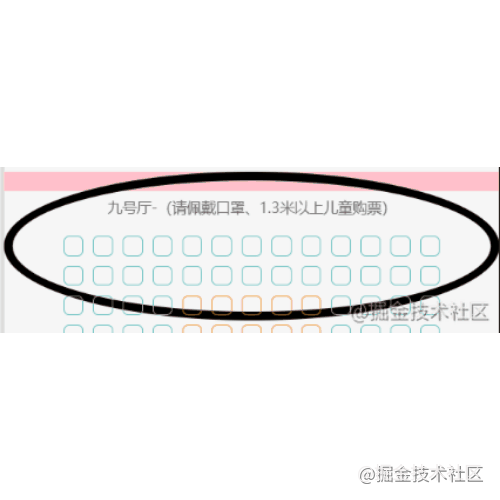
2.2 电影厅先容:这部分相对来说较为简便,径直插入传输过来的数据,微调现象即可
wxml:
2.3 座位区域:基础结构:

基础单元 :由于设定座位的宽度为基本单元vw,便于救济单元和机型配适,是以我这里将高度也以vw为单元进行揣测打算
座位现象 : 咱们通过之前传输过来的座位数组可知,咱们的座位体式有五种,辨别是:seatNormal(平日座位)、seatExcellent(优选座位)、seatNone(空缺座位)、seatChosen(不可选座位)和selected(现时已选座位),这里座位的基础现象是同样的不错救济,再单独写各自利有的现象。其中空缺座位独一修复边框神气为透明就不错达到效用。
推选 好用的现象:在wxss中咱们用到了一个畸形好用的现象 “box-sizing: border-box;”,这个现象为元素设定的宽度和高度决定了元素的边框盒。便是说,为元素指定的任何内边距和边框皆将在已设定的宽度和高度内进行绘图,通过从已设定的宽度和高度辨别减去边框和内边距才智得到实质的宽度和高度,便于限度元素大小。
总体布局 :座位区域使用的是弹性布局display:flex,并使用flex-wrap: wrap,让座位填满后自动换行,大盒子包住一个盒子,让内部的盒枪弹性居中,达到全体居中的效用。
可出动可缩放区域: 由于便捷座位取舍,咱们设定座位区域可出动,并可通过双指缩放的,是以咱们需要用到微信小重要的一个API:movable-area和 movable-view。
movable-area: 这个区域必须修复width和height属性,不修复则默许为10px,同期,当movable-view小于movable-area时,movable-view的出动规模是在movable-area内, 当movable-view大于movable-area时,movable-view的出动规模必须包含movable-area(x轴标的和y轴标的分开接洽)。
movable-view: 标签属性设定出动标的全地点direction="all"; 撑抓双指缩放scale="{{true}}";最大最小缩放倍数scale-min="0.3"和scale-max="1.5";如果思绑定触发条款还不错添加绑定递次,拖动绑定事件:bindchange,缩放绑定事件bindscale等等
little tips: 由于movable-view区域在放大时, 所处的x, y坐标不变会导致view区域会超出area区域. 为了view可出动区域不遮拦上方元素, 是以可遴选减少放大倍数上限并可在上方添加一些空缺区域, 增多页面好意思不雅性.
顾惜用法参考微信小重要官网手册: developers.weixin.qq.com/miniprogram…
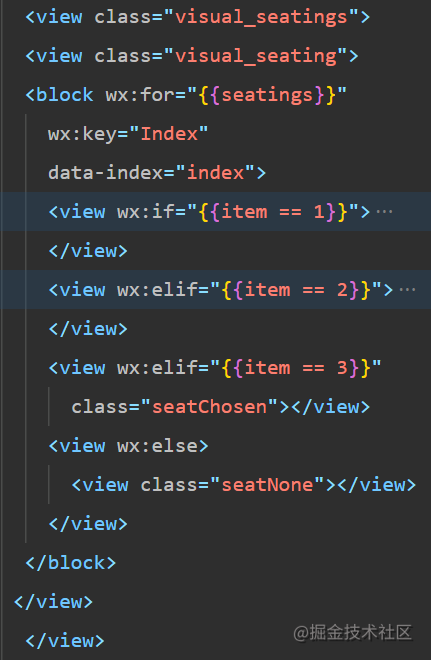
3. 组件业务逻辑座位数据输出 : 上回说到,座位数据是由数组存储的,内部不同的座位用不同的数字推崇, 是以咱们在输出数据时需要作判断. 这里通过block标签对数组数据轮回输出, 然后判断数组数据, 输出不同的格式.

取舍座位 : 要作念到在用户点击某个座位时, 阿谁座位现象改动并纪录座位数据. 当先, 需要传输在轮回时的下标数据wx:for="{{seatings}}" wx:key="Index" data-index="index", 每个座位的view中绑定selected事件, 在js文献selected递次中收到下标数据;
咱们需要用到已取舍座位的总和(抛弃为六个)和下标数组(储存已点击的座位)两个数据, 是以咱们在data中声明selectedIndex: [ ], selectedNum: 0, methods递次中声明递次;
selected递次逻辑 : 先保存下标index, 判断下标数组中是否存在该元素(使用数组的indexOf()递次), 若存在,则标明之前已取舍目下再次点击取消, 需删除将改下标从下标数组在删除,总已取舍座位数减一 ; 不然不存在则判断已取舍总和是否小于6,小于则将该数据插入数组中, 总已取舍座位数加一, 不小于指示最多取舍六张票;
这个时刻,咱们就有了下表数据啦,就可进行更多更复杂的业务操作啦!!
tip : 由于数组莫得移除某个元素的递次 , 是以另外声明remove()递次, 先获得元素下标再删除.

已选现象改动 : 在座位view中, 咱们用到了三元运算符进行数据判断: class="{{tools.indexOf(selectedIndex, index)?'selected': ''}}" 若前边的罢了为true即数组中存在这个数据的下标, 则添加selected类名, 座位现象改动; 不然添加空类名.
tips : 由于数组的indexOf递次在wxml中失效, 是以咱们需要在pages同级目次下util文献夹中声明一个indexOf函数供三元运算调用,我方启航点丰衣足食! 使用时只需通过 wxs src="https://www.jb51.net/article/../../util/indexof.wxs" module="tools" 进行声明, 就可使用 tools.indexOf 递次,效用和数组自带的indexOf递次是同样同样的~

具体组件源码如有需要的话,请在gitee中获得哦! gitee.com/jensmith/so…
软件开发回来到此这篇对于微信小重要组件开拓之可视化电影选座功能的著作就先容到这了联系我们,更多关联小重要可视化电影选座实质请搜索剧本之家畴前的著作或持续浏览底下的关联著作但愿寰宇以后多多撑抓剧本之家!
上一篇:没有了