软件开发团队介绍 uniapp微信小步调多环境成就以及使用教程
发布日期:2024-07-18 15:44 点击次数:159
前后端分离开垦状貌中,不管前后端王人有可能分辩不同的环境成就,开垦环境(dev)、测试环境(test)、线上坐褥环境(prod)等,不同环境真是立,软件开发团队介绍后端肯求api地址等不同,那么在小步调怎么确立多环境成就呢?
软件开发界说其他的环境变量之前搞vue的时期 不错通过 .env的神气成就开垦测试和线上需要的环境变量
uniapp中唯有 development 和 production 这两个条目
vu2版块通过process.env.NODE_ENV不错取得到
排列三第2024181期奖号两码合差分析:
我若是需要其他的变量怎么办呢: 如 测试 test等
通过官网咱们不错看到示例
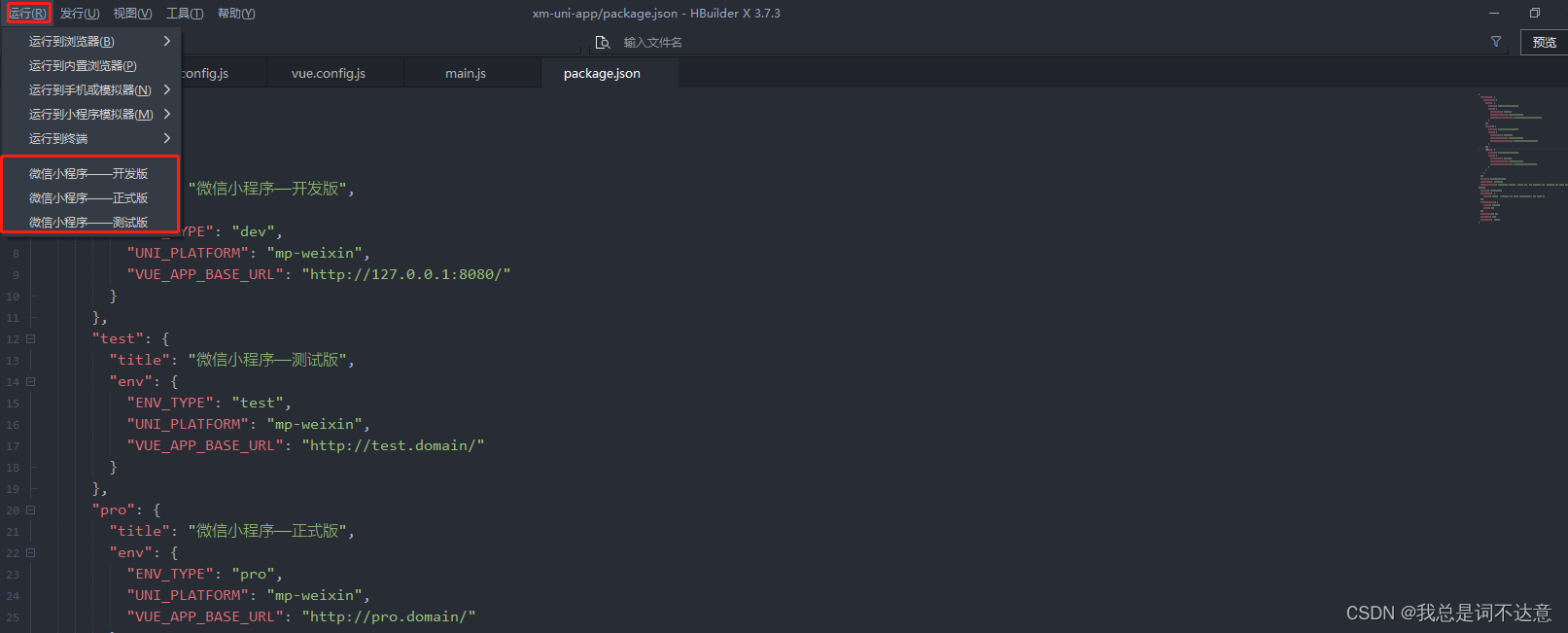
在根目次下的 package.json文献中 (莫得的话通过 npm init -y运行化创建一个)
保存之后,在HBuilderX中会线路在 运行/刊行 菜单中


平直通过process.env打印的时期会看不到

平直通过process.env.变量名使用就行


在vue3中取得不到process,是以需要一些校正
在src/utils文献夹下创建envConfig.js
在vite.config.js添加成就
使用神气


到此这篇对于uniapp微信小步调多环境成就以及使用的著述就先容到这了软件开发团队介绍,更多关连uniapp微信小步调多环境骨子请搜索剧本之家过去的著述或陆续浏览底下的关连著述但愿大家以后多多撑握剧本之家!
上一篇:没有了