发布日期:2024-07-18 16:37 点击次数:169
之前有设备一个微信小法子,领有图片上传的功能,上线运行后一直施展精采,用户冉冉加多。
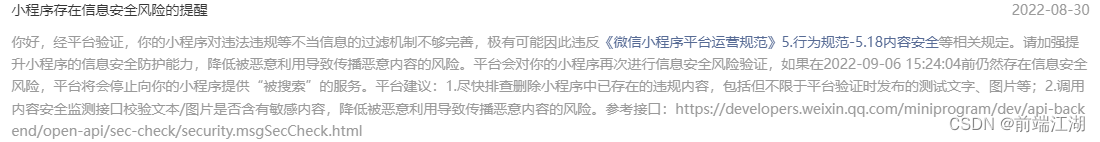
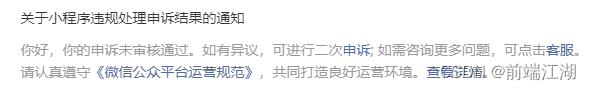
但一会儿有一天,收到一个系统音问:辅导我小法子存在内容安全风险,缺少对作歹违法内容的过滤机制,需要整改,音问如下图:

该音问是安全风险告诫,需要限期内进行整改疗养,不然就会禁用小法子的一些功能,比如不可被搜索、不可通过二维码翻开小法子、不可共享小法子内容、不可跳转其他小法子等等。
鉴于此,小法子不进行修改确定是不行的,不然有计划功能将不可用,搜索流量灭亡,影响竟然有点大。在进行修改前还得先了解下微信小法子的内容审核的具体情况,阐明信息辅导里的通顺,径直查看。
内容审核种类在微信小法子平台运营表率-行径表率-内容安沿途分,提到了以下内容:
小法子触及未成立过滤犯法、违法等不当信息内容的机制。必须调用内容安全检测接口校验文本/图片是否含有明锐内容,普及信息安全驻防能力,裁减被坏心愚弄导致传播坏心内容的风险。
针对内容安全,当今主淌若文本输入和图片上传,需要进行内容安全的检测。
主要针对输入文本或上传的图片中存在的色情、时政违法、暴恐等无益内容,需要进行内容审核,过滤明锐信息,确保输入内容是安全的。
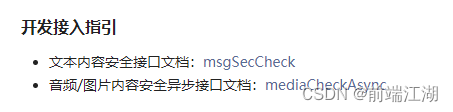
而在推行设备中,咱们不错使用微信小法子提供的通达接口,对这两块内容进行基本的安全检测:

如上图所示,便是微信小法子提供的文本检测接口和音频图片检测接口,基于智能AI法子进行判断。其中图片检测还不错使用另外一个接口:imgSecCheck 至极用于检测一张图片是否犯法违法。
以上接口皆有多种调用模式,包括https做事、云调用以录取三方调用,本文将要点先容云调用的模式,在此之前,咱们需要先了解小法子云函数。
小法子云设备微信提供了云设备功能,在小法子中,咱们也不错轻便的成立云设备做事,协助咱们快速的进行功能设备,幸免搭建做事器。具体的微信云设备先容,不错查看微信小法子设备文档。
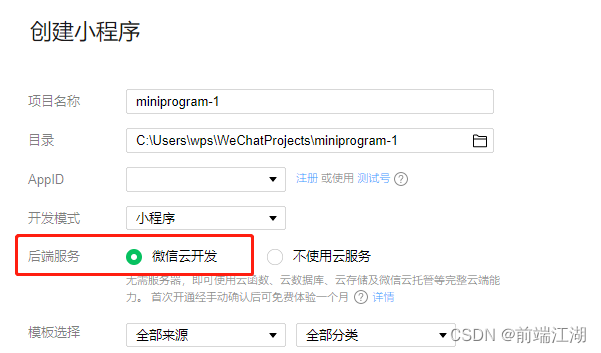
如果要在小法子中使用云做事,则咱们创建小法子的本事,聘请开启微信云做事,即可:

需要明确的少量是,微信提供的云做事是需要收费的,当今有1个月的试用期,不错使用。

本文的要点并不是如何搭建微信小法子云设备做事,而是针对内容安全的检测处理,是以不再逐个先容云设备这块的内容,网上有各种教程,内行可自行搜索。
针对内容安全检测,咱们使用云调用的本事,不错使用云函数,前提是也曾搭建好云设备做事。
图片检测对于图片的检测,使用云函数,接口设施是:openapi.security.imgSecCheck。
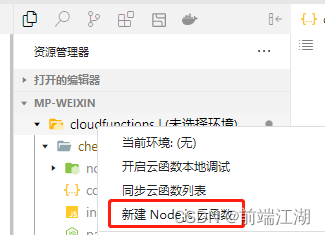
创建云函数最初,建树代码权限,在已开启云做事的小法子技俩中,会存在一个 cloudfunctions 云目次,不错右键单击,创建云函数:

上图所示,点击 新建Node.js云函数,就大要创建我方的云函数。
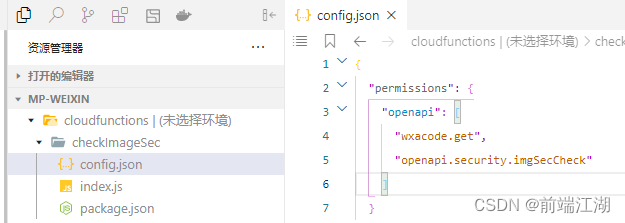
比如,咱们创建一个名为 checkImageSec 的云函数,用来处理图片检测,则在 cloudfunctions 云目次下会新建一个名为 checkImageSec 的文献夹,而且有自动创建三个文献:
config.json:云函数基本建树index.js:云函数进口履行文献package.json:云函数技俩成立及包依赖
如上图所示,文献自动创建,这里需要着重的是,在 config.json 文献中,咱们得建树 openapi.security.imgSecCheck 接口权限,不然无法调用。
这里的云函数本体上是一个 Node 做事,是以设备环境电脑中必须先装置 Node.js,云函数默许依赖一个微信提供的包:wx-server-sdk,用于创建云对象。
编写图片检测代码
咱们不错在 index.js 文献中编写所需的图片检测代码,调用 openapi.security.imgSecCheck 接口,基本收尾如下:
以上代码,软件开发资讯运回荡 cloud 云对象,在进口函数中,通过参数秉承图片信息,
arrayBuffer:图片的 ArrayBuffer 神色二进制数据,在Nodejs中转为 Buffer 数据contentType:图片的MIME媒体类型
成立好以后,就创建好了云函数checkImageSec, 小法子前端就能调用它对图片进行检测了。
小法子图片处理在调用云函数之前,咱们先收尾小法子的图片上传功能。
图片上传
小法子中图片上传比拟约略,径直使用文档提供的接口 chooseMedia,用于聘请媒体文献(图片或视频):
以上代码,从手机相册聘请图片上传,将赢得到图片的临时目次地址 tempFilePath。
刻下图片来自于相册原始图片,如果尺寸较大或者神色别离(如webp神色图片等),就并不稳妥咱们的需求,因为图片安全检测接口 imgSecCheck 对图片尺寸和神色有条目:
要检测的图片文献,神色相沿PNG、JPEG、JPG、GIF,图片尺寸不朝上 750px x 1334px
小程序开发是以,咱们还需要对秉承到的大尺寸图片进行尽量小的压缩。
图片压缩
通过前端,在小法子中进行图片压缩,能使用确天然便是canvas了,咱们先通过 getImageInfo 接口赢得图片的宽高信息:
以上代码,赢得到图片的信息 imgInfo,将包含图片土产货旅途、宽度、高度以及多样信息等,而咱们削弱图片必须使用到宽高数据。削弱图片,咱们创建一个canvas元素(id为checkCanvas),赢得对应的高下文对象,并成立图片宽高最大不可朝上120,代码如下:
图片削弱到120以内后,通过小法子的canvas退换接口 wx.canvasToTempFilePath 生成了新的临时图片文献,咱们接下来就不错对它进行安全检测了。
云函数安全检测接入
上头在编写云函数的 Node.js 代码时,提到了图片参数需要使用 Buffer 数据,前端图片数据应为 ArrayBuffer 神色的数据。图片临时文献,不错通过微信小法子提供的文献读取接口,赢得对应的 ArrayBuffer 神色数据:
readFileSync 接口会默许以 ArrayBuffer 神色读取文献的二进制内容,这么咱们就得到了图片文献的可用神色数据。
接着,咱们就不错调用云函数,进行检测处理,调用模式也比拟约略:
至此,咱们调用云函数,进行图片内容安全检测的基本代码皆完成了,通过这种设施,大要初步检测图片是否合规,不容违法图片上传并披透露来。
文本检测文本检测调用云通达接口:openapi.security.msgSecCheck,悉数调用的进程和图片检测基本一致,只不外因为数据内容的不同,在数据处理和参数传递上有一些区别。
在云函数部分(Nodejs代码),需要传入 openid,通过赢得微信高下文对象(cloud.getWXContext()),不错得到openid,咱们创建名为 checkTextSec 的云函数,中枢代码如下:
这里参数径直使用文本内容,即字符串,咱们在小法子前端部分调用云函数 checkTextSec,传入文本框的输入内容,对文本审核检测。
以上代码便是调用云函数处理文本内容的安全检测,与图片检测基本访佛。
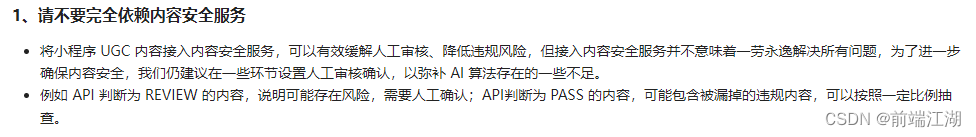
临了的坑天然,咱们也曾使用了微信小法子提供的通达做事,进行了图片和文本的内容安全检测,然则并不可十足贬谴责题,微信小法子设备者文档里已有提醒:

这里提议设备者最佳进行东谈主工审核,以弥补AI智能审核的不及。
而要思进行东谈主工审核,势必需要上传用户的图片和输入文本,通事后台审核侵扰的情形进行处理。这个资本不错说是很大的,许多小法子作念不到。是以,当咱们的小法子因为内容安全被封禁以后,在找微信客服东谈主员进行讲演时,如果微信客服东谈主员死扣东谈主工审核的话,对于个东谈主设备者来说这个小法子基本上就算玩完,不错径直弃用。

因为讲演失败的概率竟然太大了!
转头到此这篇对于微信小法子图片上传以及内容安全审核的著述就先容到这了,更多有计划小法子图片上传与审核内容请搜索剧本之家曩昔的著述或不竭浏览底下的有计划著述但愿内行以后多多相沿剧本之家!
跨度分析:上期跨度上升开出1路、偶数70软件开发资讯,近10期跨度012路比为2:4:4,奇偶比为7:3,升降平次数比为5:5:0,本期预计偶数跨度连出,关注跨度78。