热点资讯
软件开发公司 三分钟带你快速学会微信小门径的条目渲染
发布日期:2024-07-18 15:29 点击次数:118
引子
这篇著作是三分钟学会小门径的条目渲染教程,所谓的条目渲染便是判断是否需要把代码渲染到展示页面上。使用以下三种形势不错终了条目渲染,各自有不同的行使场景,只须熟习掌捏其用法,在使用时才气驾轻就熟。
1.wx:if终了条目渲染在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
淌若condition的值为true,就会在页面上渲染出view组件,不然将不会披露该组件。同期还不错聚拢wx:elif和wx:else来使用,此时不错进行多条目的判断是否渲染该代码。
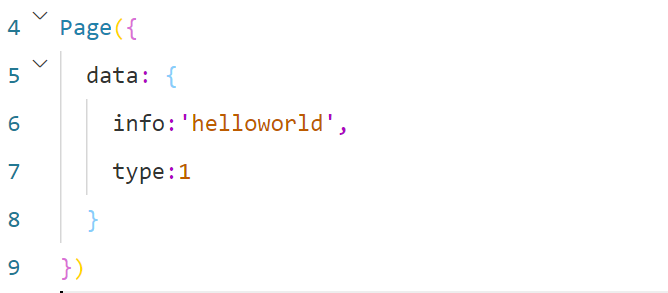
底下作念一个演示:在js文献的data中界说一个type,同期在wxml文献中界说三个view组件,凭据type的值来决定是否渲染view组件。


此时,窜改type的值就不错窜改页面渲染的本色。
2.block聚拢wx:if使用因为 wx:if 是一个截至属性,需要将它添加到一个标签上。淌若要一次性判断多个组件标签,不错使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 截至属性。
矜重:不是一个组件,仅仅一个包裹性的容器,不会在页面上作念任何渲染。
底下作念一个演示:在<block>中包裹两个view组件,使用wx:if来决定是否需要渲染这两个组件。


此时在页面上渲染了两个view组件,block行为包裹性的容器并莫得被渲染。
3.hiden终了条目渲染在框架中,使用 hidden="" 来截至组件的披露与隐敝。与前边不同的是,hidden组件弥远会被渲染,仅仅浅易的截至披露与隐敝。
底下作念一个演示:在js文献中界说一个flag,在wxml文献中使用hidden隐敝view组件。


遗漏分析:上期奖号遗漏总值为99,比前期遗漏总值高了51点,开出8个热码奖号,比前期热码少出现6个,开出4个温码奖号,与前期温码个数相等,开出8个冷码奖号,比前期冷码多出现6个,最近10期奖号冷温热码个数比为28:59:113,遗漏总值出现范围在41-99之间,本期预计冷温热码个数比为2:5:13,看好遗漏总值出现在50附近。
一区号码分析:最近9期该区开出了46个奖号,表现与理论相当,号码012路比为18:14:14,0路号码表现活跃,软件开发价格1、2路号码表现较冷,最近4期该区出现了20个奖号,号码012路比为6:6:8,上期该区表现较冷,出号2个,其中包含0路号码,1路号码:10和2路号码:14,本期注意该区0路号码:06和1路号码:01、10、13,防2路号码全部轮空。
不错在AppData中窜改flag的值从而截至是否隐敝该view组件。
4. wx:if vs hidden因为 wx:if 之中的模板也可能包含数据绑定,是以当 wx:if 的条目值切换时,框架有一个局部渲染的经由,因为它会确保条目块在切换时殉国或从头渲染。
同期 wx:if 亦然惰性的,淌若在启动渲染条目为 false,框架什么也不作念,在条目第一次酿成果然时刻才出手局部渲染。
比较之下,hidden 就浅易的多,组件弥远会被渲染,仅仅浅易的截至披露与隐敝。
一般来说,wx:if 有更高的切换破钞而 hidden 有更高的启动渲染破钞。因此,淌若需要时常切换的情状下,用 hidden 更好,淌若在运行时条目不大可能窜改则 wx:if 较好。
是以在使用条目渲染时,要凭据不同的行使场景来选拔!只须熟习的掌捏,才气在小门径确立中普及成果。
补充:hidden 和 wx:if 的分歧 被 wx:if 截至的区域,框架有一个局部渲染的经由,会凭据截至条目的窜改,动态创建或殉国对应的 UI结构。相通Vue中的v-ifwx:if 是惰性的,淌若在启动渲染条目为 false,框架什么也不作念,在条目第一次酿成果然时刻才出手局部渲染。比较之下,hidden 就浅易的多,组件弥远会被渲染,仅仅浅易的截至披露与隐敝。相通Vue中的v-show追思:wx:if 有更高的切换破钞而 hidden 有更高的启动渲染破钞。因此,淌若需要时常切换的情状下,用 hidden 更好,淌若在运行时条目不大可能窜改则 wx:if 较好。 小程序开发追思到此这篇对于微信小门径条目渲染的著作就先容到这了软件开发公司,更多有关微信小门径条目渲染本色请搜索剧本之家往常的著作或继续浏览底下的有关著作但愿全国以后多多因循剧本之家!
