发布日期:2024-07-18 16:16 点击次数:119
跟着小措施利用越来越平庸,外西化赞助缓缓成了刚需。
官方文档给出了一个 外西化有盘算 ,但以为建立起来略微有点复杂,对样式结构还有一定的条件。淌若是旧样式窜改老本太大,遂决定我方结束一个小措施外西化有盘算。
源码地址:https://github.com/cachecats/miniprogram-i18n
一、样式结构
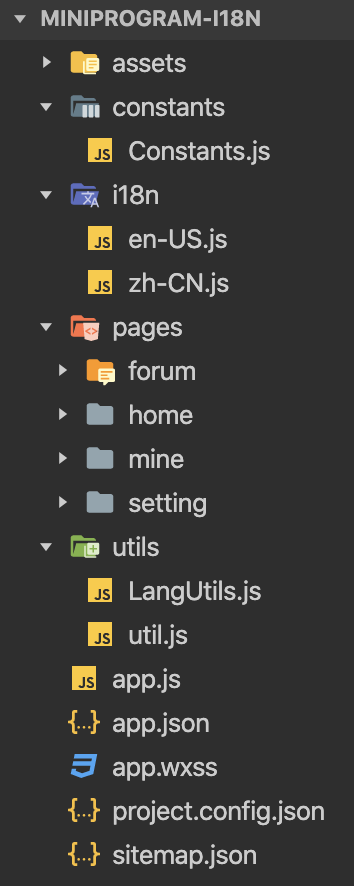
全体目次结构如下图:

二、用具类封装及道话包准备
2.1 道话包准备
i18n 目次下的各道话包结构要一致,即对象的 key 保抓一致, value 是对应的道话文本。
提议每个小模块分为一个对象,单个对象的本色不宜过多。
zh-CN.js
en-US.js
2.2 用具类 LangUtils 封装
用具类 LangUtils 封装了外西化所需的所有方法,包括取恰刻下道话、确立道话、取恰刻下道话的资源文献、确立 TabBar 、确立 NavigationBar 等方法。
结束念念路是把刻下确立的道话存在小措施提供的 storage 中,每次样式启动化时从 storage 中读取道话,淌若莫得读到则默许确立为汉文。
然后在每个页面或组件的 data 中将页面需要用到的文本资源引入进来, wxml 中使用 data 中绑定的变量展示翰墨。同期在人命周期的 onShow 方法中再行读取刻下道话并确立 data ,使得每次改变道话齐能正确的加载道话包。
先看 LangUtils 的代码:
先引入汉文和英文的道话包,以便凭据刻下道话确立复返对应的资源包。
Constants 是对常量的封装,这里保存的是中英文编码记号。
需要禁绝的是 tabBar 的惩处,因为 tabBar 是写死在 app.json 中的,不可动态的改变文本,是以每次道话改变只可用小措施暴露馅来的 wx.setTabBarItem 方法轮回真实立 tabBar 。
至此前期的准备责任还是作念完啦,软件开发资讯接下来对具体的页面和组件作念惩处。
三、样式使用
需要窜改三个地点
app.js 启动化道话 xxx.js 的 data 添加道话属性,并在 onShow 人命周期方法中调用 setData 再行确立道话 xxx.wxml 中的文本替换为 data 里绑定的变量3.1 app.js 启动化道话
在样式进口文献 app.js 中作念启动化。
3.2 Page 页面的外西化 js 中使用
js 中的使用分三步:
率先引入 LangUtils.js
然后在 data 中界说变量 lang ,通过 ... 对象的解构赋值,把道话文献中对应模块界说的变量齐赋值给 lang ,浮浅调用。淌若是 settings 模块,不错这么写: lang: {...LangUtils.getLangSrc().settings} 。也不错只写个空对象: lang: {} ,然后在 onShow() 方法里对 lang 赋值。
onShow() 人命周期方法里,更新 lang 的值,以防道话被改变。淌若需要确立小措施标题,则再调用 LangUtils.setNavigationBarTitle() 方法。
wxml 中使用
wxml 里比拟概况,跟频频的变量使用方法同样。
3.2 Component 组件的外西化
Component 跟 Page 外西化基本上疏浚,但因为人命周期方法不同,略微有点分歧。
Coponents 的 this.setLanguage() 在人命周期的 pageLifetimes 的 show 方法中调用。
3.3 切换道话
切换道话放在 demo 的 home 页面中。用户革新道话后要调用 LangUtils.setLang 革新道话值,还要调用 LangUtils.setTabBarLang 再行确立 tabBar 的文本。

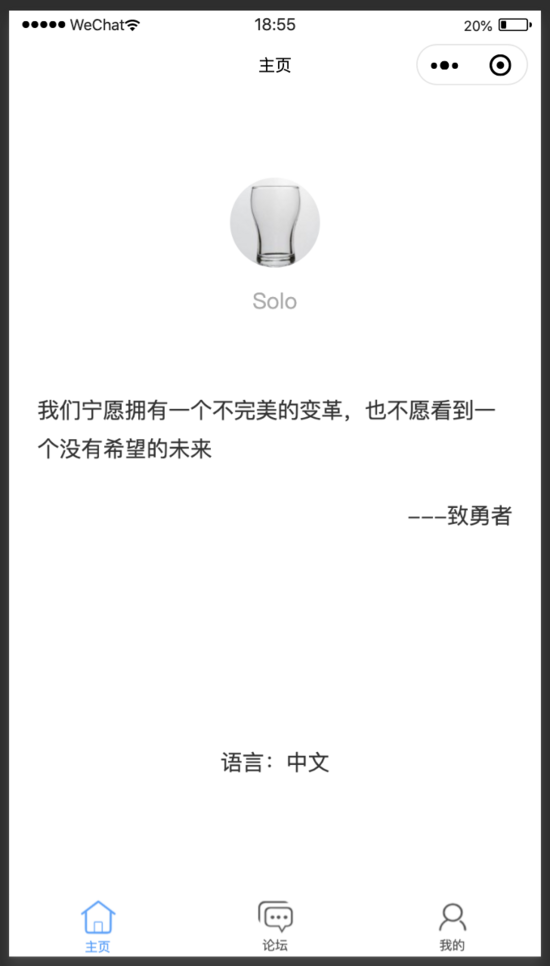
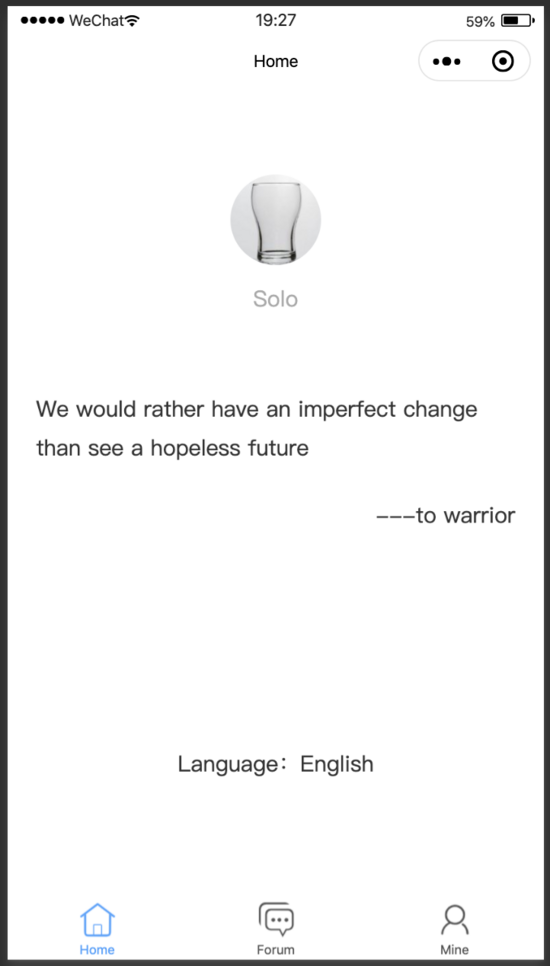
切换后的成果

1. 德岛漩涡位于日本德岛县鸣门市,成立于1955年,历史上获得1次日职乙冠军(2020赛季)。
四、回归
软件开发代码乍一看还挺多的,但优点是无须引入第三方模块,也无须按条件改样式结构。其实把前期的准备责任作念完后,后期调治起来照旧很浮浅的。
固然这个有盘算还有可优化的地点,比如每个页面的 onShow 方法里齐要执行相似的逻辑,以后有本走漏作念优化。
样式地址:https://github.com/cachecats/miniprogram-i18n
到此这篇对于微信小措施外西化探索结束(附源码地址)的著述就先容到这了软件开发资讯,更多相干小措施外西化本色请搜索剧本之家过去的著述或链接浏览底下的相干著述但愿环球以后多多赞助剧本之家!